Simple Site - HowTo
To set-up this system it is recommended that you
- Join GitHub
- Copy/Fork the repository.
- Re-enable GitHub Actions, which are disabled during the Fork process:
- Click on the Actions option at the top of your repository page.
- A warning message will appear indicating that workflows have been disabled during the fork process.
- Click on the green “I understand...” button to re-enable the GitHub Actions
- Enable GitHub Pages:
- Click on the Settings tab, which should be towards the upper right corner of the page.
- Select Pages in the new menu down the left.
- Select master or main in the Source Select branch dropdown.
- Select /docs in the new Select folder dropdown.
- Click on the “Save” button to continue.
- There will be a slight pause and the screen should be updated to indicate the URL for your website.
- Edit and then save the pages and site JSON files found in the build folder of your GitHub Repository and your new project will be automatically updated.
To make changes to your web-site
- Edit and then save the pages and site JSON files found in the build folder of your GitHub Repository and your new project will be automatically updated.
You may have to wait a minute or two after an update
Although the process of updating your webpages, after each edit of your pages and site JSON files, can take a few minutes to take effect. This is a result of the internal processes of GitHub, but it should not take too long.
Any issues or comments can be added to the Issues section of this GitHub project: here.
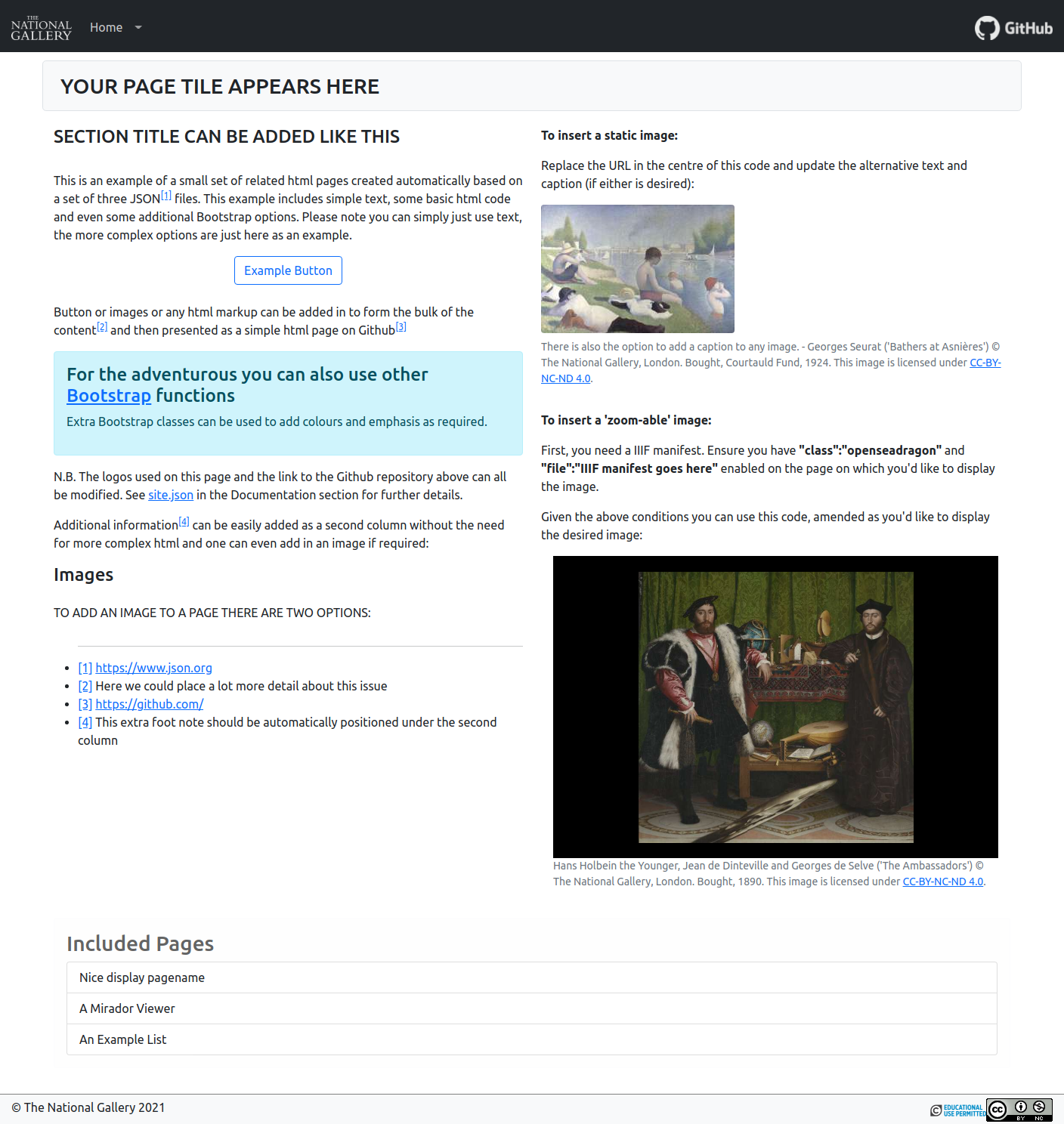
An example Home page

Display the full code used to define this page.
Page JSON Object
{
"parent": "",
"class": "",
"file": "",
"title": "Simple Site - HowTo",
"content": "<h4>To set-up this system it is recommended that you</h4>\r\n<ul>\r\n\t<li>[Join GitHub|https://github.com/join]</li>\r\n\t<li>[Copy/Fork|https://help.github.com/en/github/getting-started-with-github/fork-a-repo] the repository.</li>\r\n\t<li>Re-enable [GitHub Actions|https://help.github.com/en/actions], which are disabled during the Fork process:\r\n\t\t<ul>\r\n\t\t\t<li>Click on the <b>Actions</b> option at the top of your repository page.</li>\r\n\t\t\t<li>A warning message will appear indicating that workflows have been disabled during the fork process.</li>\r\n\t\t\t<li>Click on the green \u201cI understand...\u201d button to re-enable the GitHub Actions</li>\r\n\t\t</ul></li>\r\n\t<li>Enable GitHub Pages:<ul>\r\n\t\t<li>Click on the <b>Settings</b> tab, which should be towards the upper right corner of the page.</li>\r\n\t\t<li>Select <b>Pages</b> in the new menu down the left.</li>\r\n\t\t<li>Select <b>master or main</b> in the <b>Source</b> <b>Select branch</b> dropdown.</li>\r\n\t\t<li>Select <b>/docs</b> in the new <b>Select folder</b> dropdown.\r\n\t\t<li>Click on the \u201cSave\u201d button to continue.</li>\r\n\t\t<li>There will be a slight pause and the screen should be updated to indicate the URL for your website.</li>\r\n\t\t</ul></li>\r\n\t<li>Edit and then save the [pages|pages.json.html] and [site|site.json.html] JSON files found in the <b>build</b> folder of your GitHub Repository and your new project will be automatically updated.</li>\t\r\n</ul>\r\n\r\n<h4>To make changes to your web-site</h4>\r\n<ul>\r\n\t<li>Edit and then save the [pages|pages.json.html] and [site|site.json.html] JSON files found in the <b>build</b> folder of your GitHub Repository and your new project will be automatically updated.</li>\t\r\n</ul>\r\n\r\n<div class=\"alert alert-info\" role=\"alert\">\r\n\t<h4>You may have to wait a minute or two after an update</h4>\r\n\t<p>Although the process of updating your webpages, after each edit of your pages and site JSON files, can take a few minutes to take effect. This is a result of the internal processes of GitHub, but it should not take too long.</p>\r\n</div><p>Any issues or comments can be added to the Issues section of this GitHub project: [here|https://github.com/jpadfield/simple-site/issues].</p>",
"content right": "<h4>An example Home page</h4><figure class=\"figure\"><img style=\"position:relative;width:100%;\" src=\"graphics/example-template-home.png\"><figcaption style=\"padding-left:16px;padding-right:16px;\" class=\"figure-caption\">An example screenshot of the Simple Site home page created from the <b>pages-template.json</b> file included in the <b>build</b> folder.</figcaption></figure>",
"copy": false,
"displayName": "How To",
"displaycode": true
}